If you want to delay a service starting for a defined time, the following is what you need:
[Service]
ExecStartPre=/bin/sleep 10If you want to delay a service starting for a defined time, the following is what you need:
[Service]
ExecStartPre=/bin/sleep 10If you want tofilter filetypes synced by rclone, the following is what you need:
--exclude=*.jpg --exclude=*.txt
and test it using rclone ls remote: -vv
and you can combine them like so--exclude=*.{jpg,txt}
This tutorial aims to host a simple web server on a Raspberry Pi. This produces a very lightweight web server and works well to host a microservice or to test a website without deploying a full web server on the cloud. We will use Docker on Raspbian OS and spin up an Apache 2.4 container from Docker Hub.
The only prerequisite to following this guide is that you have SSH connection enabled, Raspberry Pi 1, 2, 3, 4 or Pi Zero W with a running Raspbian OS.
Before installing Docker we need to make sure that the Raspberry Pi is running the latest software.
sudo apt-get update && sudo apt-get upgradedownloading and running the script is very easy just copy and paste the command in the terminal:
curl -fsSL https://get.docker.com -o get-docker.shTo execute the installation script enter this command:
sudo sh get-docker.shNow you have to wait for the script will install all the required packages in Raspberry Pi.
By default, only root users can run the docker containers. If you are not logged in as the root you will need to use the sudo prefix every time and it’s not recommended. We can easily skip by adding the non-root user to the Docker group here is how to do that:
sudo usermod -aG docker [user_name]To add the Pi user (the default user in Raspberry Pi OS), use the command:
sudo usermod -aG docker piOne of the best things about the Docker ecosystem is that there are tens of standard docker containers that you can easily download and use.
In this article, we will instantiate an Apache 2.4 container named raspberry-pi-web-server, detached from the current terminal. We will use an image called httpd:2.4 from Docker Hub.
Our plan is to have requests made to raspberry pi’s local IP address on port 8080 be redirected to port 80 on the container. Also, instead of serving content from the container itself, we will serve a simple web page from /home/user/website.
We will do this by mapping /home/user/website/ on the /usr/local/apache2/htdocs/ on the container. Note that you will need to use sudo or login as root to proceed, and do not omit the forward slashes at the end of each directory.
# sudo docker run -dit --name raspberry-pi-web-server -p 8080:80 -v /home/user/website/:/usr/local/apache2/htdocs/ httpd:2.4
At this point, our Apache container should be up and running.
$ sudo docker ps
Now let’s create a simple web page named raspberry-pi-web-server.html inside the /home/user/website directory.
# vi /home/user/website/raspberry-pi-web-server.html
Add the following sample HTML content to the file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Raspberry Pi Web Server</title>
</head>
<body>
<h1>Learn Docker</h1>
</body>
</html>
Next, point your browser to Server-IP:8080/raspberry-pi-web-server.html (where Server-IP is your Raspberry Pi IP address).
If you wish, you can now stop the container.
$ sudo docker stop raspberry-pi-web-server
and remove it:
$ sudo docker rm raspberry-pi-web-server
To finish cleaning up, you may want to delete the image that was used in the container (omit this step if you’re planning on creating other Apache 2.4 containers soon).
$ sudo docker image remove httpd:2.4
In this article, we explained how to Set Up a Raspberry Pi Web Server using docker.
The comands below are for Plex in Docker, however you can change the paths relevant to any Plex install.
To get current cache size…
sqlite3 "/opt/appdata/plex/database/Library/Application Support/Plex Media Server/Plug-in Support/Databases/com.plexapp.plugins.library.db" "PRAGMA default_cache_size;"
Change cache size (and confirm value)
sqlite3 "/opt/appdata/plex/database/Library/Application Support/Plex Media Server/Plug-in Support/Databases/com.plexapp.plugins.library.db" "PRAGMA default_cache_size = 6000000;" "PRAGMA default_cache_size;"
The default cache size is 20000, if you have thousands of movies and tv shows set it to a larger value (I changed it to 6000000, but any number will work for you)
Before making changes to the sqllite database stop the plex server and service then edit and restart.
also change the paths to your plex installation paths as mine are custom.
ALWAYS MAKE A BACKUP FIRST OF YOUR ENTIRE INSTALLATION FOLDER AND DATABASE STUFF!!!
tzutil /l to list time zone choices.tzutil /s, e.g.: tzutil /s "Pacific Standard Time"Summary
Instructions to resolve unknown device appearing labeled Hardware ID BTH\MS_BTHPAN after installing Windows Server 2019 or 2022 and all drivers for Intel® NUC8i3/v5/v7PN products.
Description
After installing Windows Server 2019 and all available drivers, an Unknown Device appears in Device Manager.
Resolution
Perform the following steps to install drivers for the unknown device:
By default, Photo Viewer isn’t installed or active. The first thing we need to do is check whether or not the DLL’s exist on the server.
Browse to C:\Program Files (x86)\Windows Photo Viewer on the server. If you see .dll files there, that means the files exist but aren’t registered. It should look like this:

If you don’t see those files, simply browse to the path above from a Windows 10 PC & copy the folder contents to the same path on your server.
Now that we know the necessary files are present, we need to register them.
Open Command Prompt (type CMD into Start) and right-click to Run as Administrator. Then copy and paste the following code:
regsvr32 “C:\Program Files (x86)\Windows Photo Viewer\PhotoViewer.dll”Now that the .dll’s are registered, we need to import the registry keys. This allows us to “Open With…” from File Explorer and choose Windows Photo Viewer, as well as set default file associations for various file types, such as .jpg, .jpe, or .jpeg.
Download registry files from here: MS Photoviewer Registry Files.zip
Once downloaded, right-click the .zip file and extract it to a temporary location.
From Start, open Regedit.
File > Import > browse to the location you extracted the 4 registry files. You will need to import all 4 of them.
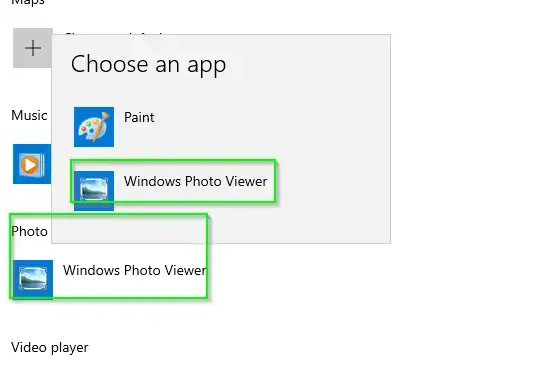
You should now be able to right-click an image file and Open With Windows Photo Viewer!
If you’d like to make Photo Viewer your default photo viewing application, search Windows for “Default Apps” and then change Photos to Windows Photo Viewer.


This step is optional, but if you’d like to see a preview of the images from File Explorer (instead of just icons), you can do that by changing the File Explorer options.
Search Windows for Folder Options. Change to the View tab and uncheck “Always show icons, never thumbnails”.
That will change it from looking like this:

to looking like this:

That’s all there is to it! Hopefully this guide helped you out.
If your WordPress site is set up to use HTTPS and a reverse proxy, such as an NGINX reverse proxy, is put in front of it you may wind up with an infinite redirect loop.
Following the redirect in dev tools, it looks like this is happening:
https://example.com -> https://example.com
A head scratcher for sure, but understanding what is going on behind the scenes reveals the issue and the solution together.
Here is what is actually happening:
You could change the site to support http to the exclusion of https, however that is hacky and anything wanting https will still work itself into an infinite redirect.
An easier solution is to trick WordPress into thinking the request is https enabled.
WordPress looks at a server variable when determining the status of https. Open your wp-config.php file and add the following just after the <?php tag:
if ( $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https' ) {
$_SERVER['HTTPS'] = 'on';
$_SERVER['SERVER_PORT'] = 443;
}
And now your site will work as originally anticipated.
Dastardly isn’t it 😉
I’ve recently gotten pihole setup in a docker and use nginx to access it via “dockerhostip/pihole” and all is /was working well.
Today I decided to start playing with internal domain names for my lan so I added one to reference the docker host via the “Local DNS records” section. After testing that worked I went back to the admin page to add some more local domains, however I have discovered when ever I go to the “Local DNS records” page while accessing via domain name I get:
DataTables warning: table id=customDNSTable - Invalid JSON response. For more information about this error, please see http://datatables.net/tn/1
but if I revert back to accessing via IP it works fine.
The reason for this behaviour is because The web interface is only available when accessed by the hostname, pi.hole, or the IP address set in /etc/pihole/setupVars.conf.
You can set your hostname to pihole.home if you’d like.
You could also add it as another valid domain by following these instructions:
Add this to /etc/lighttpd/external.conf (or create it if it doesn’t exist):
setenv.add-environment = ( "VIRTUAL_HOST" => "pihole.home" )
Then restart lighttpd: sudo service lighttpd restart
Sometimes your Docker host will fill up with orphaned volumes, containers, images and netowrks. You can use this image to automatically trim your orphaned volumes every 24 hours:
sudo docker run -d \ --name=docker-prune \ -v /var/run/docker.sock:/var/run/docker.sock \ -e INTERVAL=86400 \ -e "OBJECTS=container volume image network" \ -e "OPTIONS=--filter until=24h" \ docker.io/xjokay/prune:latest
Pulled from Docker Prune